Qu'est ce qu'un headless CMS ?
November 17, 2019 -4 min de lecture
Photo by Mika on Unsplash
Question insolite du jour bonjour : avez-vous déjà vu un CMS sans tête ? Vous êtes vous d’ailleurs déjà posé la question de savoir si un CMS avait une tête ou non ? Ici rien à voir avec Halloween et la légende du cavalier sans tête. Je vous parle d’un vrai phénomène qui a de plus en plus le vent en poupe. Celui des headless CMS.
La base : qu’est ce qu’un CMS traditionnel ?
Je pense ne pas trop m’avancer en disant que tout le monde connait au moins un CMS : WordPress. C’est un peu le Brad Pitt des CMS. Je dirais que c’est le CMS le plus populaire et c’est logique tant les possibilités offertes par ce système sont nombreuses. Vous connaissez peut-être également Drupal, Joomla, Typo3. Bref, je vais pas tous les citer parce-qu’il y en a un paquet.
Tous ces CMS sont considérés comme traditionnels car ils permettent de gérer l’intégralité de votre site. Son contenu, mais également ses fonctionnalités et non sans peine, sa présentation.
Le problème de ce système
Vous connaissez la définition de CMS a n’en pas douter : Content Management System. Un système de gestion de contenu. Sauf que les CMS comme WordPress font maintenant bien plus que ça et le problème est bien là. Ils ont un peu oublié leur rôle. C’est un peu comme si MacDo faisait de la salade … Quoi ? Il en font ?! Bref.
Nous passons souvent un temps considérable à intégrer et personnaliser un thème dans l’usine à gaz qu’est WordPress. Notez que je ne vise pas particulièment WordPress, j’aurais pu tout aussi bien dire WordPress ou … WordPress. Pas très agréable de développer ou personnaliser un thème de CMS, quel qu’il soit.Rien de grave à cela, il faut bien faire bosser les développeurs front-end pas vrai ? Sauf que toutes les contraintes liées à l’utilisation de la plateforme empêchent votre designer/développeur de libérer toute sa créativité. Et ça, c’est dommageable pour votre utilisateur final qui se retrouve certes avec un thème sympa, mais en aucun cas waouh !
Mais à la limite là n’est pas le plus grave. Ce qui est véritablement perturbant c’est les piètres performances de ces systèmes qui rendent les sites longs à charger à cause de trop nombreux aller-retour entre la base de donnée et votre serveur pour afficher la page à votre utilisateur. Ce qui nuit encore une fois à l’expérience de votre utilisateur. Pénible de naviguer sur un site qui charge pendant des heures.
Il est temps de rentrer dans une nouvelle ère et enfin penser comme il se doit à votre utilisateur final.
Le futur ? Qu’est ce qu’un headless CMS ?
Définition de base
Un headless CMS permet de séparer complètement la présentation du site et son contenu. La présentation c’est la tête de votre site. C’est pour ça qu’en séparant votre CMS de la présentation de votre site on parle de CMS sans tête ou headless CMS.
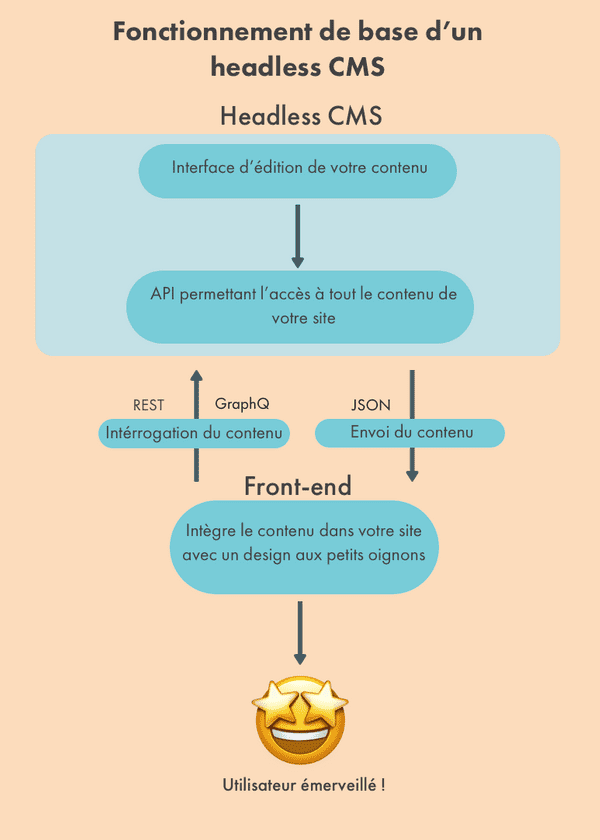
Comment ça fonctionne ? Une image vaut mieux qu’un long discours, regardez plutôt :
Pour résumer, avec un headless CMS vous avez maintenant un front-end (faisant office de tête) totalement séparé du contenu. Le corps de votre contenu sera intégré dans votre présentation via des APIs REST ou GraphQL.
Quels sont les avantages d’un headless CMS ?
Vous aimez bien les listes ? En voici une courte avec quelques avantages :
- C’est le compagnon parfait de la JAMstack ! Ce qui permet d’avoir des performances venues d’une autre dimension. Lisez mon article sur la JAMstack pour en savoir plus à ce sujet.
- Il vous permet de développer un design personnalisé avec la technologie de votre choix sans la peine causée par l’intégration dans votre CMS favori.
- Il vous permet de créer et mettre à jour votre contenu en vous concentrant sur l’essentiel. À savoir ledit contenu. Vous n’avez pas à craindre de démolir toute votre mise en page.
- Il vous permet de gérer une grande quantité de contenu et l’organiser d’une manière optimale. Du moins si vous utilisez une plateforme du type Contentful ou Prismic.
Quels sont les inconvénients d’un headless CMS ?
Rien n’est tout rose, il y a toujours quelques inconvénients aux choix technologiques que nous faisons. En voici quelques uns :
- Vous devez avoir un développeur front-end à portée de main. Et oui, impossible pour une équipe ne disposant d’aucun développeur de réaliser la partie présentation du site.
- L’utilisation d’un SaaS peut parfois être onéreux. De nombreuses solutions de headless existent et il y en existe pour toutes les bourses. Mais les solutions les plus innovantes dans le secteur sont souvent payantes (voir la liste ci-après).
Des exemples de headless CMS
Vous aimez WordPress ? Et bien j’ai une bonne nouvelle. WordPress dispose d’une API bien pratique pour extraire son contenu et l’intégrer à votre site. Si votre contenu n’est pas si conséquent c’est une solution tout ce qu’il y a de plus envisageable. Vous ne pensiez tout de même pas WordPress allait se laisser mourir comme ça hein ?
Si vous souhaitez opter pour un headless CMS sous forme de SaaS qui permet une organisation de votre contenu aux petits oignons, les plus connus sont : Contentful, Prismic, Sanity.io, Dato CMS, Contentstack, Netlify CMS (Open Source et gratuit !)
Si vous voulez une liste complète des headless CMS, cliquez sur ce lien.
Et la présentation dans tout ça vous la faites comment ?
Vous pouvez créer la présentation de votre site comme vous le souhaitez. Vraiment. Tant que vous savez comment récupérer des données d’une API vous pouvez les intégrer avec le stack de votre choix.
Je ne peux que vous conseiller d’utiliser un système de type Gatsby.js ou Next.js pour faciliter le développement de votre site et vous aider à créer des sites et applications web avec des performances surréalistes.
Sur ces bonnes paroles, c’est tout … pour le moment !