Que peut faire Gatsby pour votre business ?
October 04, 2019 -5 min de lecture
Photo by SpaceX on Unsplash
Si vous êtes propriétaire ou gérant d’un business, vous vous demandez peut-être ce que Gatsby peut vous apporter concrètement ? Je serais tenté de vous dire : beaucoup de choses ! Comme je sais que vous aimeriez avoir des données concrètes et tangibles pour prendre votre décision alors trêve de bavardages.
Optimisation SEO (Search Engine Optimization)
Plus votre classement est élevé en matière de SEO, plus votre site se trouvera en haut de la liste des résultats à l’issue d’une recherche des internautes. Ce classement joue un rôle très important lorsqu’il s’agit de générer du trafic sur votre site.
Pour classer votre site, les robots des moteurs de recherche vont utiliser une notation maison. Ces algorithmes sont d’une complexité incroyable et sont presque top secret. Chaque moteur de recherche a sa propre méthode. Plusieurs éléments entrent en jeu dans cette notation :
- la structuration de votre site (la façon dont le code est écrit)
- son accessibilité (lié en partie avec la structuration de votre site)
- son contenu
- ses performances Sur tous ces points sauf le contenu, Gatsby va avoir un impact considérable.
Le contenu
Pourquoi dis-je sauf le contenu ? Car Gatsby ne fait que présenter votre contenu de la meilleure des manières. Ce que vous présentez et racontez sur votre site ne peut être géré que par vous. Votre contenu doit être cohérent. Ne le négligez pas au profit d’effets visuels avancés. La technique de votre site n’est que l’écrin qui met en valeur votre contenu comme le plus merveilleux des bijoux. Ahem, je m’emporte un peu :)
La structuration de votre site et son accessibilité
Ici Gatsby utilise les meilleurs techniques du moment pour présenter votre contenu. Le code généré respecte le plus haut standard de qualité. L’équipe en charge du développement Quand nous parlons d’accessibilité, nous parlons de faciliter la vie de vos utilisateurs qui ne possèdent pas pleinement tous leurs sens. Imaginons un site lambda qui ne prend aucune mesure d’accessibilité particulière. Du point de vue de l’utilisateur “normal”, pas de soucis. Par contre, votre utilisateur qui doit utiliser un logiciel de lecture d’écran et bien… Il s’enfuira vite de votre site, car ne pourra pas consulter votre site facilement. Ce sera la croix et la bannière pour lui et vous aurez fatalement là quelqu’un qui ne deviendra sans doute jamais client de votre entreprise. L’impact SEO de l’accessibilité est de plus en plus important. Là encore, Gatsby gère en coulisse pour faire en sorte que votre code soit apprécié par tous les utilisateurs. Ce qui ne veut pas dire que votre développeur ne doit pas respecter les bonnes pratiques. C’est même tout le contraire.
Les performances
Depuis juillet 2018, la rapidité de votre site joue un roule important dans votre classement dans les résultats sur mobile. https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html(en anglais) Gatsby fait des merveilles de ce côté. Le contenu de votre site étant prétendu, le présenter à vos utilisateurs est bien plus rapide que si vous deviez faire plusieurs allez-retour sur votre serveur pour récupérer le contenu à afficher.
Google a mis en ligne plusieurs outils pour vous aider à optimiser vos sites internet en vous proposant chaque fois une liste de points à améliorer par vos développeurs.
- https://web.dev/measure(#) qui va vous donner un score pour votre les performances, l’accessibilité, les meilleures pratiques et la SEO. Outre le score purement SEO, plus votre score dans les autres domaines sera élevé, meilleur sera votre classement.
- https://developers.google.com/speed/pagespeed/insights/(#) ce test porte uniquement sur les performances de votre site et vous donne deux versions avec des scores différents. Le premier concerne les mobiles et le deuxième la version ordinateur de bureau. Je vous invite à tester ce blog développé à l’aide de Gatsby pour vous faire une idée et le comparer à votre site actuel.
La performance de votre site au service de votre taux de rebond.
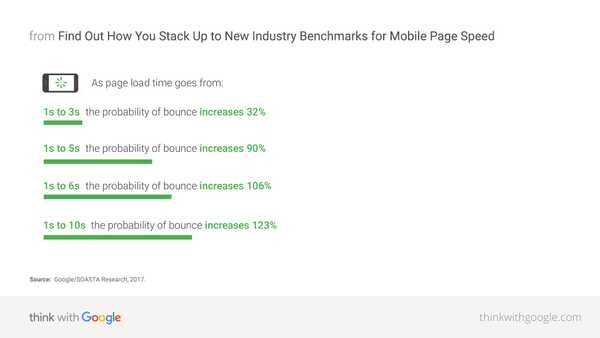
En tant que propriétaire ou gérant d’un business vous devez certainement être au fait de ce terme. Si ce n’est pas le cas, je vous invite instamment à vous y pencher de plus près. Pour définir ce phénomène en quelques mots : il s’agit du taux de départ de votre audience après avoir visité une seule et unique page de votre site. Beaucoup de critères entrent en jeu pour que votre audience reste sur votre site (dont le contenu pertinent dont nous parlions il y a quelques minutes !). Le critère souvent négligé est la rapidité de votre site. Même si votre contenu est bon si votre site met un temps infini à charger, vous pouvez être sûr que votre petit visiteur ira voir si l’herbe pousse plus vite ailleurs ! Google (oui encore) a écrit un très bon article à ce sujet : https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/ (en anglais) Voici l’image présente dans l’article qui illustre bien ce principe.
Ces résultats proviennent de toutes les pages servies par Google et utilisant Google Analytics. Autant vous dire que ça représente une quantité astronomique de sites internet. Pratiquement tout l’internet mondial pour ainsi dire … :) oui rien que ça.
Gérez votre contenu comme vous le souhaitez
Comme je l’ai dit, Gatsby est là pour présenter votre contenu. Concrètement, ça signifie que vous pouvez créer ce contenu de la manière qui vous convient le plus. Vous avez l’habitude de WordPress ? Et bien, utilisez WordPress. Vous pouvez aussi utiliser Drupal, Contentful, Netlify CMS ou plus généralement n’importe quel CMS. Cette partie CMS ne sera pas visible par votre audience et peut être hébergée n’importe où. Ce que votre audience verra c’est la présentation qu’en fera Gatsby avec toutes les possibilités offertes par React.
Gatsby pour réduire vos coûts
Je vous présentais dans mon précédent article une comparaison entre les architectures modernes et l’architecture futuriste de Gatsby. Je ne vais donc pas me répéter, mais vous préciser une chose qui a son importance. Les infrastructures nécessaires au fonctionnement de Gatsby sont beaucoup moins onéreuses que des architectures traditionnelles avec une flopée de serveurs et des répartiteurs de charge, etc. Donc pour ne pas rentrer dans une technique que ne vous intéresse certainement pas, rappelez-vous simplement de ceci : ça coûte moins cher à l’usage. C’est votre comptable qui va être content.
Le pouvoir de Gatsby au service de vos utilisateurs
La clé pour conquérir le coeur de vos utilisateurs est de créer des expériences engageantes. Gatsby étant propulsé par React, vos possibilités de développement sont immenses et vous permettent de créer des expériences d’une interactivité inédite.
Gatsby peut grandement faciliter la vie de vos développeurs et c’est très important. Un développeur heureux est un développeur inventif. Et un développeur inventif c’est un développeur qui vous fabrique des expériences incroyables qui vont émerveiller vos utilisateurs. Et des utilisateurs émerveillés c’est des euros qui ne vont pas tarder à affluer dans vos caisses… Ça fait envie n’est-ce pas ?
Comme cet article devient un peu long, je vais m’arrêter là et retourner dans mes lignes de code. Gardez les yeux ouverts, d’autres articles sont à venir sur le sujet ;).
C’est tout … pour le moment !