Qu'est ce que Gatsby ?
September 24, 2019 -6 min de lecture
Photo by KAL VISUALS on Unsplash
Qu’est ce que Gatsby ?
J’imagine que c’est une question que beaucoup se posent. Si je vous dis que c’est un générateur progressive web apps ça vous aide ? Non certainement pas et je pense même que cela risque fortement de vous embrouiller. Laissez moi donc éclairer votre lanterne et vous expliquer le plus simplement du monde ce qu’est Gatsby.
Gatsby est un moyen de tirer le meilleur parti des dernières avancées en matière de développement web pour créer des sites internet extrêmement rapides. Tellement rapides que l’on a souvent l’impression que les pages se chargent instantanément. Ce résultat est rendu possible car Gatsby pré-construit votre page et son contenu avant même qu’un utilisateur en fasse la demande. C’est la clé de sa rapidité. Ordinairement lorsqu’un utilisateur clique sur l’une de vos page, sa demande est transmise en temps réel à votre serveur qui se chargera alors de la récupérer. Sauf que ça, ça prend du temps.
La situation actuelle du Web
Les sites internet d’aujourd’hui ne sont plus de simples pages html qui en contiennent que du texte avec une mise en forme minimaliste. Le contenu de nos sites internets est maintenant dynamique et les fonctionnalisés rivalisent avec les applications natives que vous installez sur vos smartphone ou vos ordinateurs. La plupart des sites sont propulsés par des CMS qui permettent une gestion plus facile des sites internets à leurs propriétaires sans nécessité l’intervention d’un développeur à chaque modification à effectuer. Le nombre d’informations à récupérer par ce type de site pour répondre à la demande de ses utilisateur est de plus en plus conséquent. Le problème se trouve bien là. Réunir ces informations demande du temps. Traditionnellement lorsque vous cliquez sur un lien, la page mets parfois quelques secondes à se charger. C’est une manifestation de ce problème.
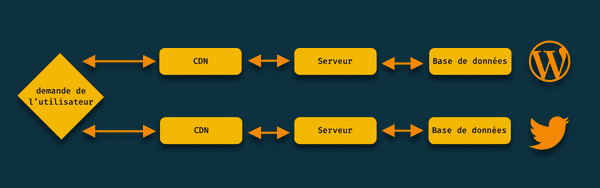
Prenons un exemple simple d’un site qui fonctionne sous wordpress et hébergé par vos soins. Sur ce site en plus d’afficher votre page d’accueil vous avez décidé d’afficher un flux twitter avec vos derniers messages. Voilà comment ça se passe en coulisse lorsque votre utilisateur demande à accéder à votre site internet.
Comme vous pouvez le constater cela représente un nombre non négligeable d’échanges. Comme je suis sympa, je vous ai doté d’une architecture moderne dans mon exemple d’où la présence d’un CDN devant votre serveur. Ah bah justement c’est quoi un CDN ?
Brève définition d’un CDN
Un CDN c’est quoi ? Avant d’aller plus loin il faut impérativement définir ce qu’est un CDN. Autant les termes de serveur et base de donnée sont assez évocateurs, autant celui de CDN l’est beaucoup moins.
CDN signifie Content Delivery Network. On l’appelle parfois RDC chez les francophones ce qui signifie Réseau de Diffusion de Contenu (et non pas République Démocratique de Chine bande de petits malins :) ).
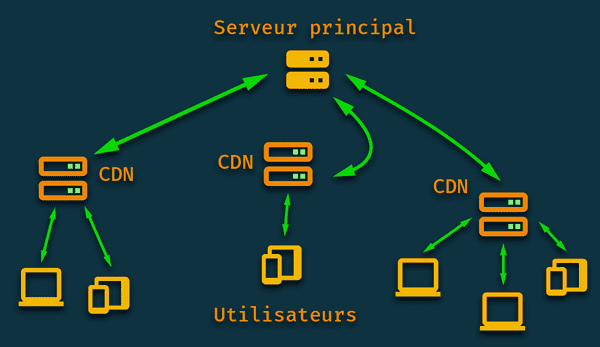
Pour faire simple il s’agit d’un réseau de serveurs ultra-rapides dont la fonction est de stocker les données statiques (qui de changent pas) de vos pages. Si un appel au serveur est nécessaire comme dans notre cas, c’est le CDN le plus proche de votre serveur qui va récupérer les informations et les diffuser à travers tous le réseau de CDN. Ce qui est primordial ici c’est que c’est également le CDN le plus proche de votre utilisateur qui va lui servir les données sur un plateau. Toute cette complexité afin garantir une rapidité optimale à vos utilisateurs, où qu’ils soient dans le monde.
La rapidité c’est la clef, le nerf de la guerre. Les gens sont de plus en plus impatients, ça ne vous a sans doute pas échappé. Or comme nous l’avons vu, nos sites internets sont de plus en plus complexes et demandent de plus en plus de temps à charger. Pour parer à cela, les entreprises disposants de moyens conséquents se dotent d’infrastructures qui donnent la migraine.
Bien consciente de cela, l’équipe responsable du développement de Gatsby a décidé de prendre les choses en main.
Du côté de Gatsby.
Bien consciente de cela, l’équipe responsable du développement de Gatsby a décidé de prendre les choses en main. Pour cela ils ont développés une machinerie qui permet de tirer le meilleur parti des dernières technologies du web comme React et GraphQL. Vous avez très certainement entendu parler de React tant cette librairie JavaScript a secoué le monde du développement Web en permettant de créer des applications web complexes beaucoup plus facilement que précédemment.
Bref, je ne suis pas là pour rentrer dans le détail du fonctionnement interne de Gatsby, cela fera l’object d’un futur article. Il y a là beaucoup à dire.
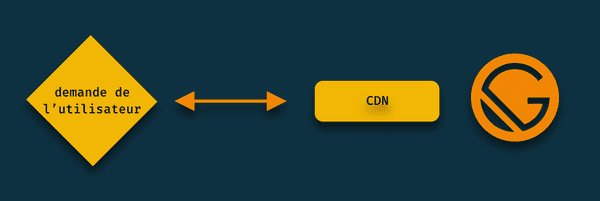
Pour revenir à notre exemple de toute à l’heure, reprenons le même site que nous avons un peu modifié pour utiliser Gatsby. Voilà à quoi ressemble le schéma d’un utilisateur qui demande à accéder à votre page d’accueil.
Wahou ! Non, vous ne rêvez pas, Gatsby a court circuité toutes les étapes précédentes. La seule chose nécessaire ici est d’avoir un CDN pour servir vos pages à la vitesse de l’éclair.
Hep hep hep, minute papillon me direz-vous ! Je croyais que les CDN ne stockaient que du contenu static. Mon contenu n’a rien de static je peux modifier ma page à volonté et j’ai un fil tweeter avec mes derniers messages !
Très bonne remarque ! En surface, pour votre utilisateur rien ne change. La seule différence qu’il percevra sera la vitesse de chargement venue tout droit d’une autre dimension. C’est la façon de lui servir la page qui change drastiquement.
Que fait Gatsby concrètement ?
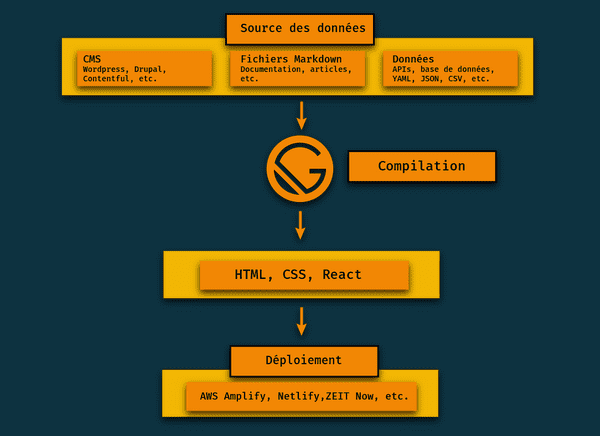
Gatsby va agréger tout le contenu dans une seule version compilée de votre site. C’est ce qu’on appelle un build . Lors de cette phase Gatsby va récupérer toutes les données un peu comme dans notre premier exemple pour les intégrer à votre site, peu importe où se trouve la source de ces données. Ce peut être un CMS, une API, un fichier texte ou que sais-je encore. Mais ce n’est pas tout Gatsby va compresser et optimiser votre site de sorte à ce qu’il soit le plus rapide possible.
Le résultat produit par Gatsby est un ensemble de pages HTML, CSS et React (JavaScript) statiques, miniaturisé et optimisé. J’ai bien dit statique ici il s’agit d’une sorte d’instantané de votre site au moment où la compilation a été faite par Gatsby.
Gatsby passera de nouveau par ce système de compilation lorsque vous voudrez actualiser son contenu ou lorsque le code source du site va changer.
Comment mettre votre site internet en ligne avec Gatsby ?
Le moyen le plus facile pour déployer votre site Gatsby est d’utiliser un hébergeur de sites statiques. La liste est de plus en plus longue cependant je vous recommande chaudement Netlify, AWS Amplify ou ZEIT Now. Le coût de ce type d’hébergement est particulièrement dérisoire étant donné que les pages hébergées ne sont que des pages statiques. La plupart de temps ce service est même gratuit jusqu’à une un quantité généreuse de bande passante mensuelle consommée (100GB pour Netlify). J’utilise personnellement Netlify , une petite révolution qui me permet de déployer mes sites rapidement et de manière continue.
Comment développer un site avec Gatsby ?
Créer un site Gatsby c’est créer la partie visible par le client en utilisant React comme vous le faites normalement. La particularité ici est que vous devez spécifier d’où proviennent vos données. C’est à dire que si vous utilisiez Wordpress jusqu’à présent, vous pouvez indiquer à Gatsby comment récupérer vos données et surtout quoi récupérer. Vous pouvez alors oublier la contrainte de la création d’un thème personnalisé pour Wordpress. Gatsby a juste besoin de vos données. Vous pourrez créer l’interface de vos rêves avec facilité en développant votre propre design. Adieu les contraintes de theming : pas besoin de respecter l’architecture Wordpress, intégrer du PHP et tout le bazar habituel. Votre liberté de création est totale. Reprenez le contrôle de votre développement et retrouvez un véritable plaisir de développer des sites innovants que vos utilisateurs vont adorer.
A suivre …
Ma série d’articles sur Gatsby va se poursuivre. Prochain article à paraître dans les prochains jours : “Que peut apporter Gatsby à votre business ?”. Article destinées aux propriétaires de business qui aiment avoir des exemples concrets des bénéfices avec en Guest star pleins d’euros à économiser et d’autres à gagner 😍.