Qu’est-ce qu’une Progressive Web App (PWA) ?
December 12, 2019 -7 min de lecture
Photo by timJ on Unsplash
Vous avez croisé le terme de Progressive Web App (PWA) sans vraiment comprendre ce qui se cache derrière ? Vous vous demandez si c’est un nouvel effet de mode ou une véritable tendance à surveiller ? Le moins que l’on puisse dire c’est que ce n’est pas ci évident que ça à définir. Voyons ça ensemble.
Une application web c’est quoi ? (Non PWA)
Pour commencer : qu’est-ce qu’une application web ? C’est un site internet qui permet de créer des interactions riches avec son utilisateur. Que ce soit Twitter, Facebook, Instagram, ces applications web tournent sur un navigateur web comme Firefox, Chrome, Safari ou Edge. Les applications web sont souvent une combinaison de HTML, CSS et JavaScript elles ont besoin d’une connexion internet pour fonctionner. Et oui, sans connexion internet, impossible de récupérer les fichiers nécessaires à l’affichage de la page. Ces applications web sont à distinguer des applications natives.
Les applications natives c’est quoi ?
Les applications natives sont faites pour marcher nativement sur un périphérique comme votre smartphone. Une fois installées, elles n’ont pas besoin d’une connexion internet pour récupérer les fichiers nécessaires à l’affichage de la page. Tout est stocké sur votre périphérique. De plus, ces applications n’ont pas besoin d’un navigateur web pour fonctionner. Bien évidemment les applications natives piochent très allègrement dans des API web pour créer des applications dynamiques, mais même sans connexion internet vous avez au moins accès à une version minimale de l’application. Les applications natives sont généralement développées en Swift (iOS), Kotlin (Android), ou en utilisant des systèmes cross-plateforme de type React Native ou Flutter.
Pensiez-vous que votre navigateur web allait rester tranquillement dans son coin et ne faire que son travail de … navigateur ? Détrompez-vous !
Une PWA c’est quoi ?
L’idée derrière les PWA est de faire en sorte que les applications web se comportent un peu plus comme des applications natives et tirent elles aussi parti du matériel embarqué par votre périphérique, quel qu’il soit.
Sachez pour l’heure qu’il n’existe pas de définition officielle claire et précise de ce qu’est une PWA. Google qui est le principal moteur dans cette histoire en donne une sorte de définition :
Progressive Web Apps are user experiences that have the reach of the web, and are:
Reliable - Load instantly and never show the downasaur, even in uncertain network conditions.
Fast - Respond quickly to user interactions with silky smooth animations and no janky scrolling.
Engaging - Feel like a natural app on the device, with an immersive user experience.
This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen.
Bon … Je ne sais pas vous, mais cette explication me laisse clairement sur ma faim. Ça fait un peu Pitch de commercial. Fiable, rapide et engageant. Tout un programme !
Pour cerner ce que sont concrètement les PWAs, nous devrons suivre un faisceau d’indices savamment distillés par Alex Ross (l’un des développeurs en charge de Chrome) dans plusieurs posts de blog.
Les 3 critères à respecter pour être une PWA
Pour être une PWA, votre application doit au moins respecter ces 3 critères de base.
- Elle doit être servie en HTTPS
- Elle doit avec un App Manifest
- Elle doit avec des Services Workers
Elle doit être servie en HTTPS
Rien de bien compliqué ici. Votre application web doit être servie en HTTPS. Je dirais même que tout site se doit d’être en HTTPS même s’il ne prétend pas être une PWA. Rien de plus facile que d’obtenir un certificat TLS / SSL pour votre domaine via Let’s Encrypt : https://letsencrypt.org/. HTTPS permet aux échanges entre clients et serveurs d’être cryptés. Si ce point ne suffit pas à vous convaincre, sachez que Google sanctionne maintenant les sites ne disposant pas de certificat HTTPS en dégradant leur positionnement SEO. Qui dit moins bonne SEO dit moins de lead et donc moins d’argent pour votre entreprise à la fin.
Elle doit avoir un App Manifest
C’est un fichier JSON qui permet de définir les metadatas de votre application. Avec ce fichier, vous pouvez définir l’apparence de votre PWA sur l’écran d’accueil ou le mode d’affichage de votre application une fois lancée par votre utilisateur.
Voici un exemple de App Manifest bien complet (exemple tiré de la version de travail de la W3c sur la spécification des App Manifest):
{
"lang": "en",
"dir": "ltr",
"name": "Super Racer 3000",
"description": "The ultimate futuristic racing game from the future!",
"short_name": "Racer3K",
"icons": [{
"src": "icon/lowres.webp",
"sizes": "64x64",
"type": "image/webp"
},{
"src": "icon/lowres.png",
"sizes": "64x64"
}, {
"src": "icon/hd_hi",
"sizes": "128x128"
}],
"scope": "/racer/",
"start_url": "/racer/start.html",
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "aliceblue",
"background_color": "red",
"screenshots": [{
"src": "screenshots/in-game-1x.jpg",
"sizes": "640x480",
"type": "image/jpeg"
},{
"src": "screenshots/in-game-2x.jpg",
"sizes": "1280x920",
"type": "image/jpeg"
}]
}Je ne vais pas rentrer ici dans le détail sur la façon de faire pour créer ce type de fichier, mais je pourrais écrire un article à ce sujet si certains sont intéressés.
Elle doit avec des Services Workers

Sans rentrer trop dans le détail du fonctionnement interne de JavaScript sachez que depuis maintenant quelques années se cache dans les moteurs JavaScript un travailleur de l’ombre. Ce dernier a été joliment nommé « Service Worker ». Ce service worker est au service de votre utilisateur, mais aussi de votre infrastructure réseau. C’est une sorte de proxy programmable qui travaille dans votre navigateur.
Pour schématiser, lorsqu’un utilisateur sollicite une page, cette demande est interceptée par le service worker qui vérifie dans l’API de cache du navigateur qu’il n’existe pas déjà une version mise en cache de la page demandée.
Si une version existe dans le cache, le service worker va la renvoyer au navigateur permettant un affichage quasi instantané de la page. Si tel n’est pas le cas, il laissera le navigateur prendre contact avec le serveur pour récupérer les données.
Autrement dit, plus votre utilisateur va utiliser votre site, plus il existera de versions mises en caches dans son navigateur. Qui dit plus de pages en cache dit affichage instantané de vos pages et donc utilisateur heureux. Mais cela veut aussi dire moins de requêtes sur votre serveur (ou CDN) ce qui est bon pour votre porte-monnaie. Votre comptable sera content.
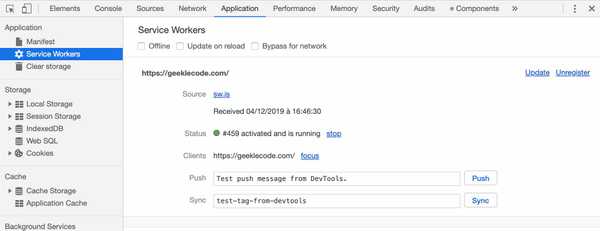
Vous pouvez voir si des service workers sont enregistrés sur un site via la console développeurs. Voici un screen pour vous montrer ceux qui travaillent durement sur ce blog. Car oui, ce blog est une PWA 🥳.
Si vous respectez au moins ces 3 critères, toutes mes félicitations, vous avez une PWA. Mais est-ce une bonne PWA pour autant ?
Les critères d’une PWA qualité A+
Ces trois critères ne suffisent pas à faire de votre application une PWA que vos utilisateurs aimeront utiliser. Si vous ne voulez pas avoir une PWA toute pourri, je vous invite également à respecter quelques critères supplémentaires.
- Votre UI et UX doivent être à la hauteur des plus hauts standards des applications natives / web. L’expérience de l’utilisateur doit être hautement interactive.
- Votre PWA doit être adaptée à tous les formats. Pas uniquement aux mobiles ! Le responsive design est indispensable. Oubliez les versions dédiées mobiles et dédiées bureau, ce n’est pas du tout dans le style PWA 🤮
- Adaptez votre PWA à la gestion hors ligne pour éviter à votre utilisateur de cliquer / toucher des choses qu’il ne peut accéder qu’en ligne. À moins que vous ne vouliez frustrer votre utilisateur bien sûr …
- Utilisez de manière appropriée les notifications push et la synchronisation en arrière plan. Trop de notifications = frustration = désinstallation. De même pas de notifications = oubli = désinstallation. Ô monde cruel !
- Votre PWA doit se charger et être utilisable à la vitesse de l’éclair, même sans service workers enregistré.
- Vos interactions / animations / trucs qui bougent dans tous les sens doivent être fluides. Petit moyen mnémotechnique pour vous : si ça saccade, c’est la débandade.
Voilà pour ces quelques critères supplémentaires. Rien de plus simple à implémenter pas vrai ? 😅
Si vous voulez un bel exemple de PWA, je vous invite à aller sur le site Twitter. Parcourez quelques pages et coupez votre connexion internet ensuite. Vous verrez que cette PWA sera toujours en partie utilisable.
Pour finir, sachez que tous les navigateurs ne sont pas logés à la même enseigne. Certains supportent à merveille les PWA que ce soit sur bureau ou mobile et d’autres navigateurs pas tant que ça. Pour savoir ce que navigateur est capable de faire : visitez ce site sur le navigateur que vous voulez tester : https://whatwebcando.today/
Dans mon prochain article, vous découvrirez les enjeux derrière les PWA et nous parlerons des raisons derrière l’apparition de cette nouvelle technique et le combat qui se joue entre Google et Apple. Mouahahah 😈.
C’est tout …. Pour le moment !
PS: si vous voulez savoir comment implémenter facilement une PWA, vous allez devoir patienter jusqu’à mon prochain article. Je vais faire en sorte d’accélérer un peu le rythme !