Utiliser le plugin GraphQL avec Webtsorm et Gatsby
October 25, 2019 -1 min de lecture
Photo by Jessica Alves on Unsplash
Paramétrer son plugin correctement pour que ce dernier reconnaisse votre schéma GraphQL et vous propose de l’autocomplétion peut parfois s’avérer compliqué. Si vous voulez utilisez Gatsby avec WebStorm laissez moi vous montrer la marche à suivre. Par chance, c’est on ne peut plus simple !
Créez tout d’abord un fichier GraphQL vide à la racine de votre arborescence (là où se trouvent le fichier gatsby-config.js). Nommez le : remote-schema.graphql.
Créez ensuite un fichier .graphqlconfig toujours à la racine de votre dossier. Placez-y le contenu suivant :
{
"name": "Gatsby GraphQL Schema",
"schemaPath": "remote-schema.graphql",
"extensions": {
"endpoints": {
"Gatsby GraphQL Endpoint": {
"url": "http://localhost:8000/__graphql",
"headers": {
"user-agent": "JS GraphQL"
},
"introspect": true
}
}
}
}L’exemple que je viens de vous montrer est lié à mon utilisation de Gatsby. Si vous utilisez autre chose, vous pouvez modifier le nom Gatsby GraphQL Endpoint par ce que vous voulez. De même, vous devrez indiquer l’ url qui correspond à l’adresse de votre endpoint.
Bref, la ligne importante ici est "introscpect: true". C’est ce qui va vous permettre de récupérer le schéma GraphQL utilisé ici par Gatsby.
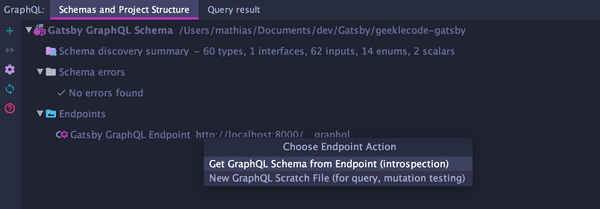
Double cliquez sur le nom de votre endpoint. Ici Gatsby GraphQL Endpoint. Vous n’avez alors plus qu’a sélectionner « Get GraphQL Schema from Endpoint (introspection) ».
Et voilà, vous pouvez maintenant profiter d’une complétion intelligente pour toutes vos requêtes GraphQL. Si vous allez faire un tour dans votre fichier remote-schema.graphql vous pourrez observer un fichier bien plein avec plusieurs milliers de lignes. Maintenant au travail !
C’est tout … Pour le moment !